The Challenge
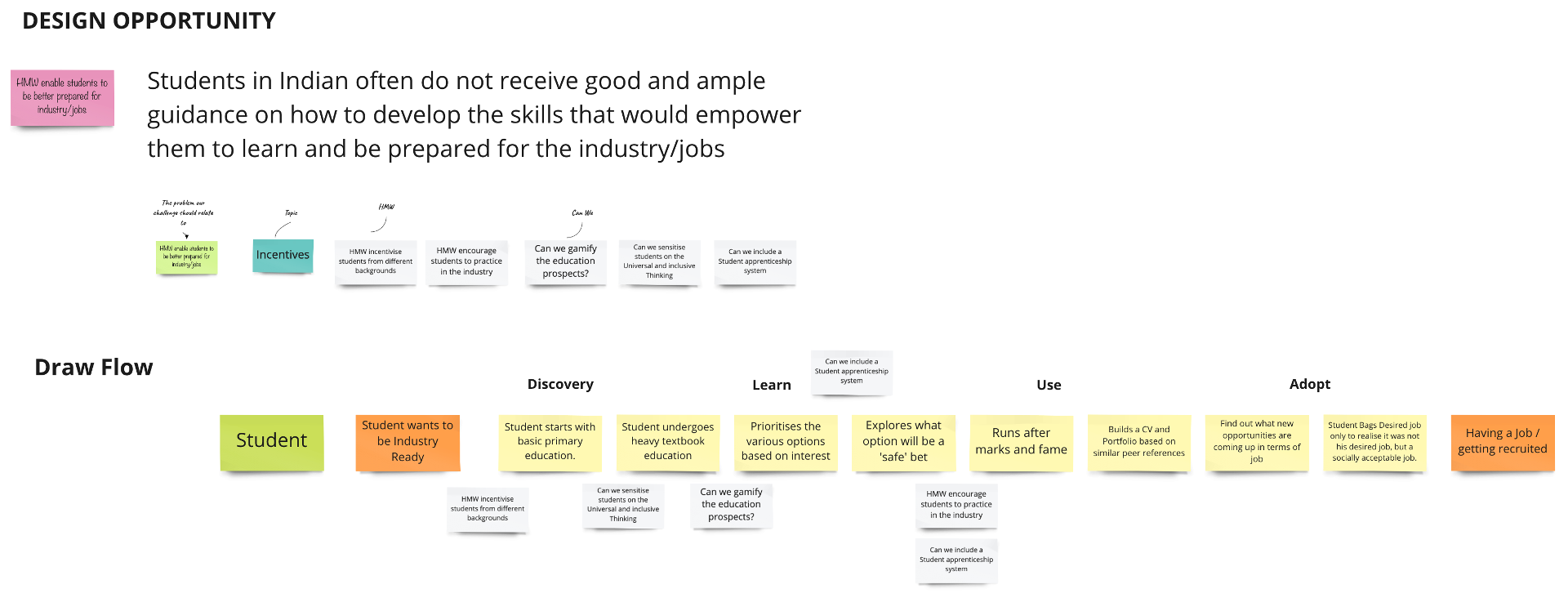
“Indian Students often do not receive good and ample guidance on how to develop the skills that would empower them to learn and be prepared for the industry/jobs in Indian”
My Role: Facilitator
Tools: Miro, Sketch
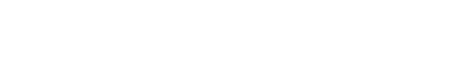
Design Sprint
A Design Sprint is a unique five-day (Can also customize) process for validating ideas and solving big challenges through prototyping and testing ideas with customers.
My Role
Participated in multiple design sprints as a facilitator. My responsibility is to transform the team’s input into a testable prototype. Some sprints have resulted in shipped online tools after testing, while others were exploratory and conceptual research for future development.
Impact
- Impartiality creates business objectives alignment and high-quality interactions.
- Strong and clear communication to do tasks.
- Encourages cooperative interactions.
- Can resolve minor conflicts or overcome bottlenecks.
The Approach
To execute a design sprint successfully, a lot of preparation needs to be done. The props go out to the product managers and the facilitators that provided input, data, planning, and aligned all schedules.
- Translate the ideas of non-techy in viable design.
- Design a testable prototype in 2 days.
- Get the prototype usability tested before the end of the week.
- Design sprint as exploratory research before the start of a formal project.
- Standardize design sprints within the organization.
The design sprint process is standardized, but need to adjust as per the business objective and requirement.
Define the Problem area with a flow map.
Identifying the problem area that needs to be solved affirmed with inputs from all stakeholders. All members collaborate to identify the problem area, which needs to be solved. The mapping technique is then initiated with a flow mapping process lead by each team member and then summarized using group voting sessions.
The focus on:
- Understanding the business domain
- Identifying Problems and challenges
- Co-creation of flow map & identifying the underlying problem area with opportunities
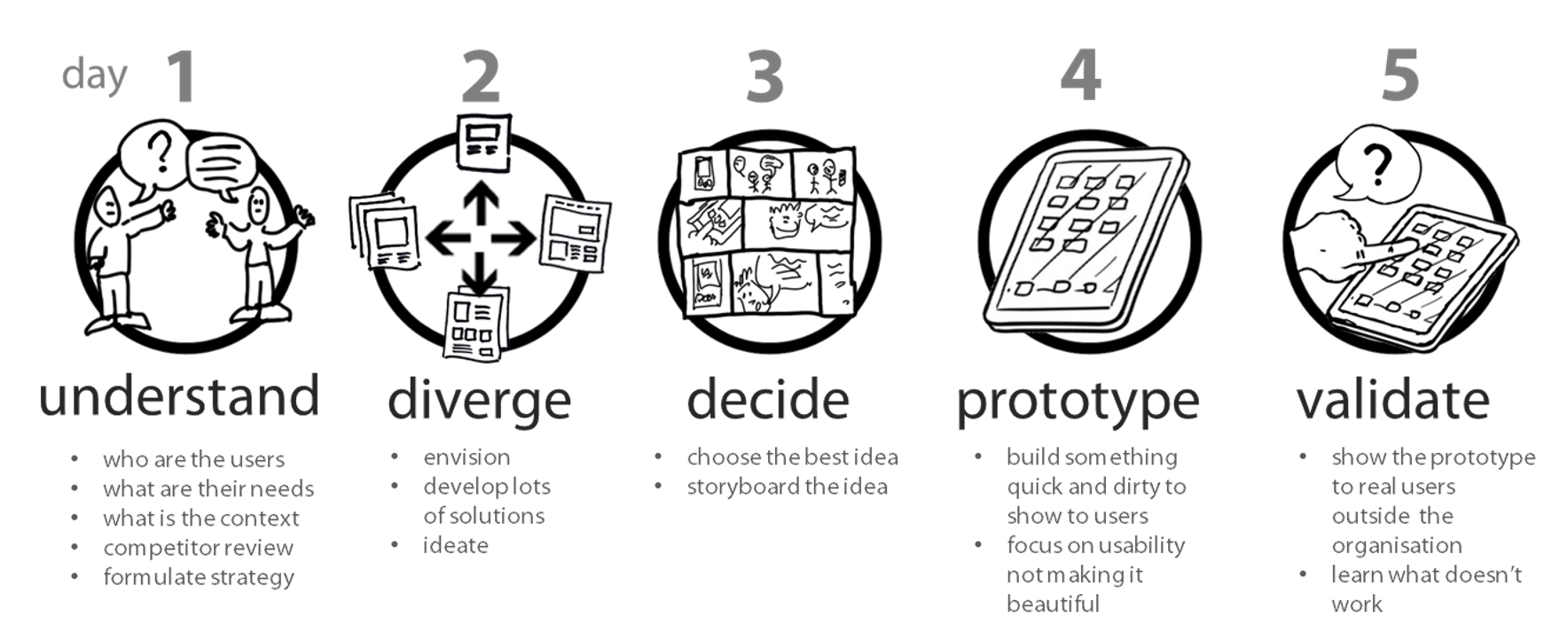
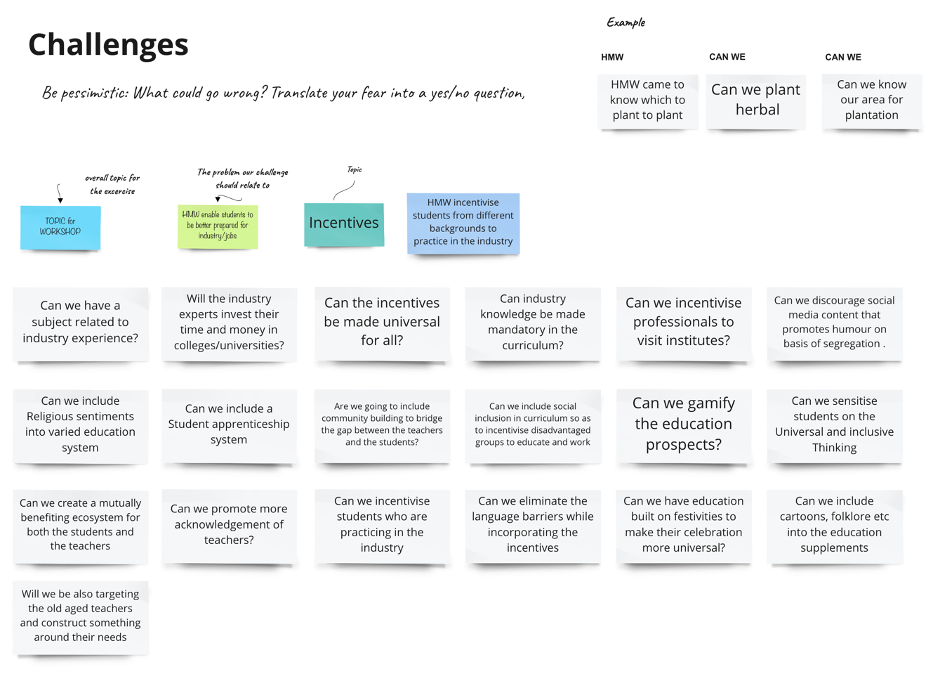
Mapping the Challenge:
Problem Framing:
Building the “how might we are…”
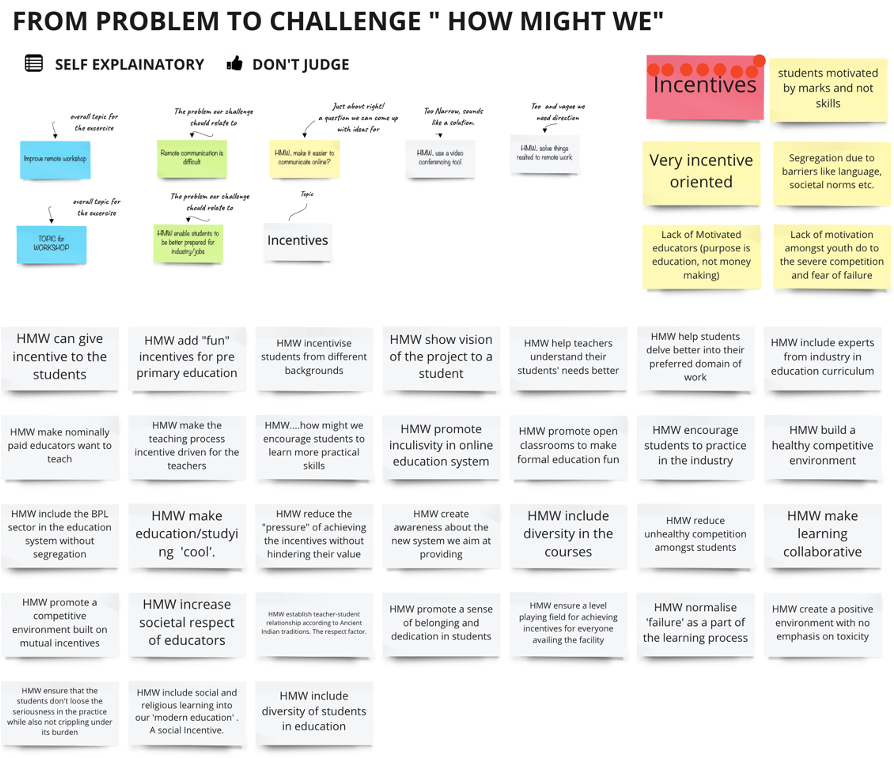
Re-Framing:
Redefining the challenge
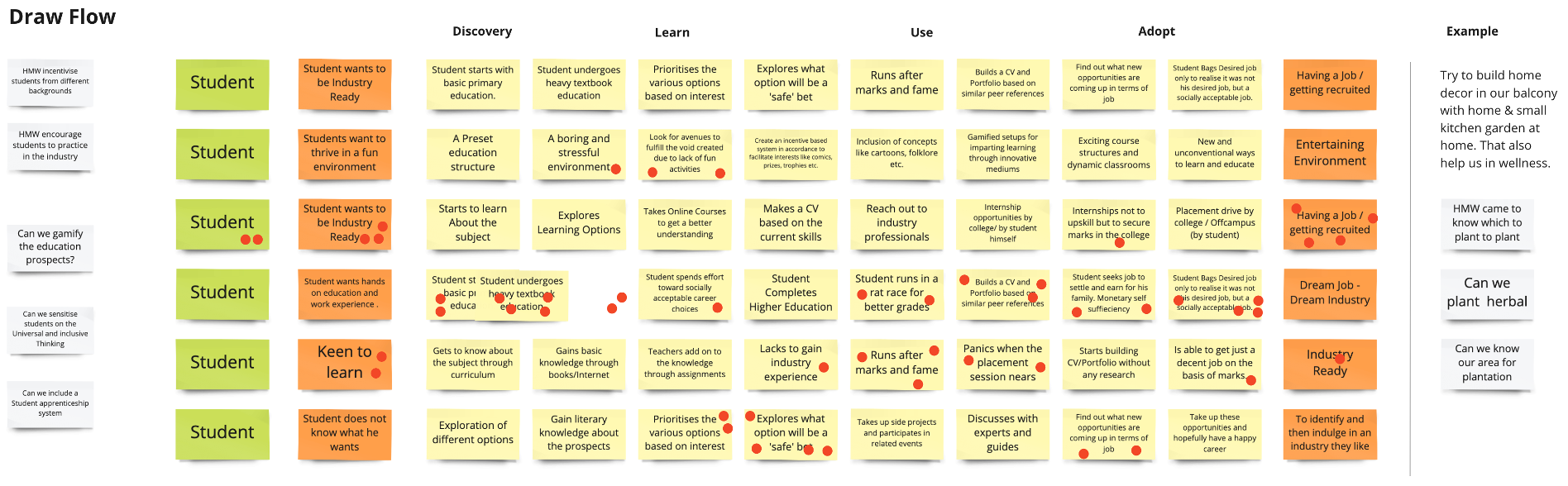
Proposing a flow:
Mapping various proposed flows…
Finalizing a flow:
Consolidated the mapping flows…
Inspiration & User Concept
Taking inspiration & setting the priority features for building the feature flow and the concept
- Gather inspiration for the better prospects of the product.
- Enlist the tasks for the features and concur on an ideal flow.
- Submission of unique concepts by each contributor.
The focus on:
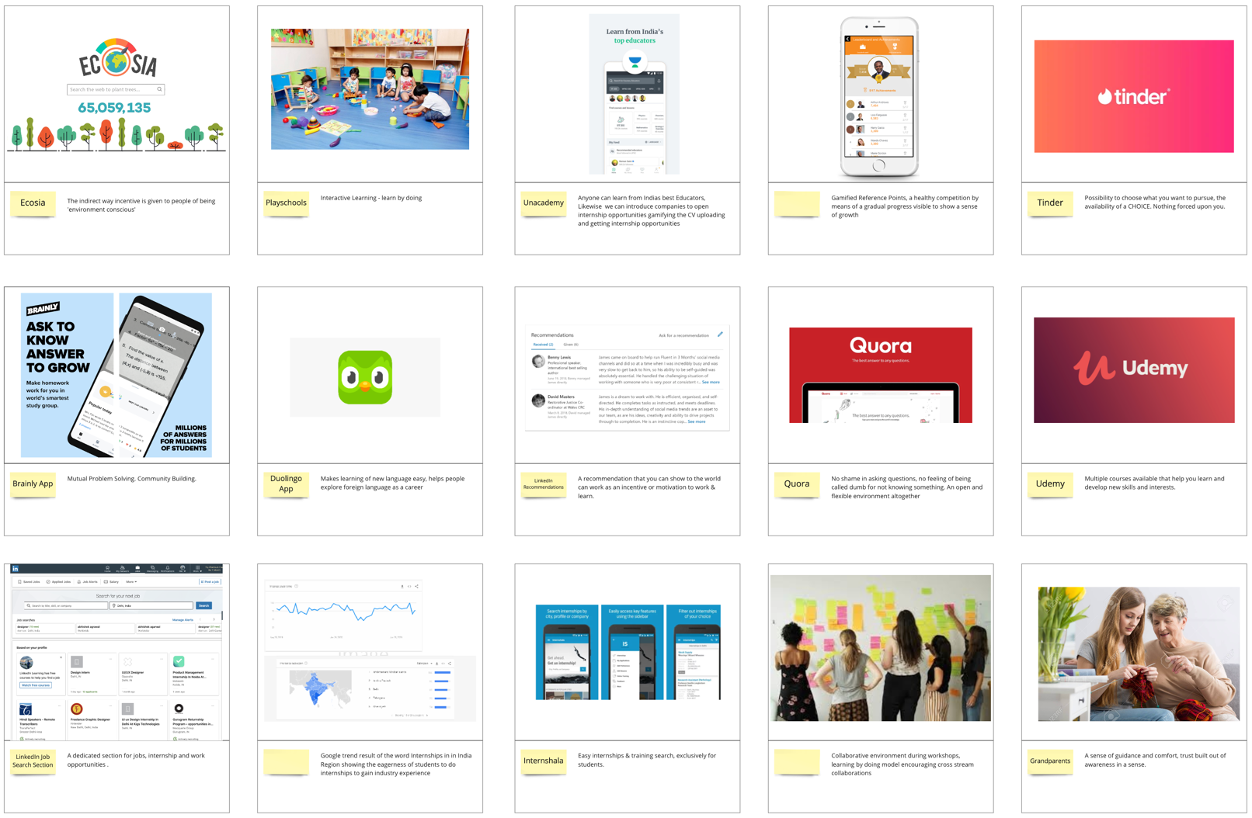
- Create an inspiration board
- Create and prioritize the ideal task flow from user goals
Get the team on the same page to generate concepts in the form of user stories and creating concepts.
Creating a Mood Board
Catching inspiration
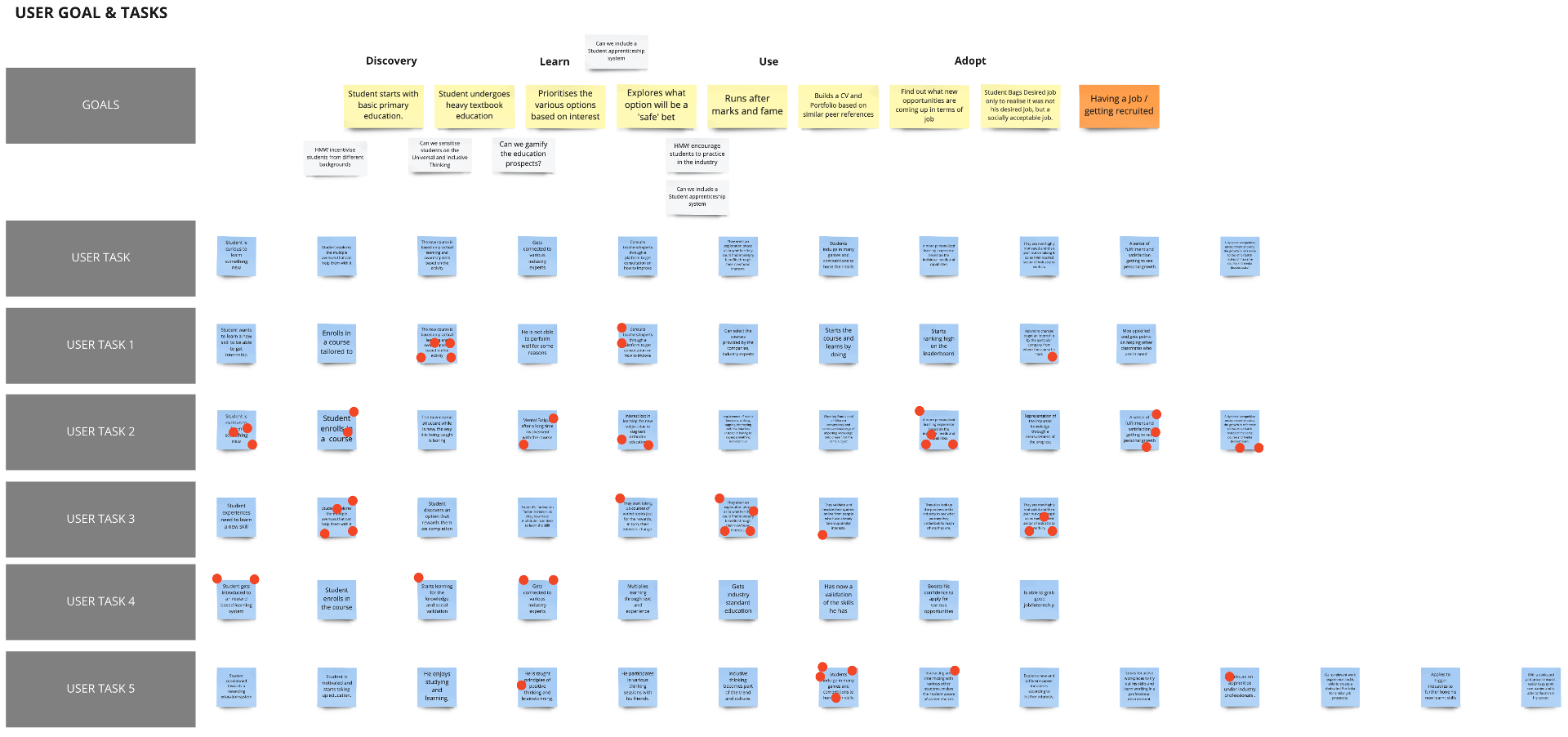
Defining User Tasks & Goals
Defining the tasks & goals in each stage
Sketching & Solution Gallery (Offline)
“Which concept do I really want to see in the prototype because it could be a good solution for one/several ?”
CONCEPT SKETCHING
- Take a few pieces of A4 paper.
- Start sketching your concept within the boundaries of the surface created.
- It can be multiple screens, a full experience, or a simple page.
- Give it a catchy title
- We recommend adding notes on the side, with explanations
This was the moment where we transformed the scribbles, ideas, concepts, and sketches into a viable design. We start with a lo-fi wireframe and interaction design to include all requirements.
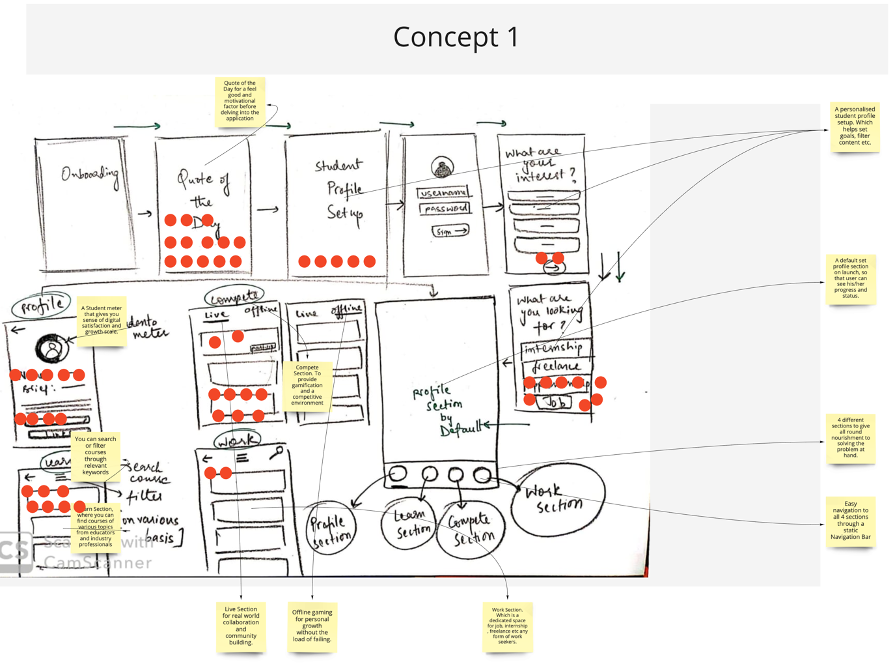
Concept Sketching
Individual person will create their own sketches and concept.
Concept Voting & Prioritization for Interfaces
Evaluate the most innovative sections in each concept that match the goal of our feature/flow. This creates a high-level concept into the wireframe and creates a concept for the project.
People vote for the most innovative sections in each concept that match the goal of our feature/flow.
The highest voted sections are then consumed and converted into an interaction flow, which should be mapped with our feature/flow.
The focus on:
- Create hand-drawn concepts
- Collaboratively vote for the best sections from all the concepts
Silent critiquing was applied to prioritize the most potential concepts and also to align the team on the definitive design solution(s) that would be designed and tested.
After a quick expert-review with the UX team, refinements were implemented. Now the final design was presented to the whole design sprint team and feedback was collected before the solution was turned into a testable prototype.
Afterward, I usually combined the hi-fi interaction design and visual design if reusable components are used.
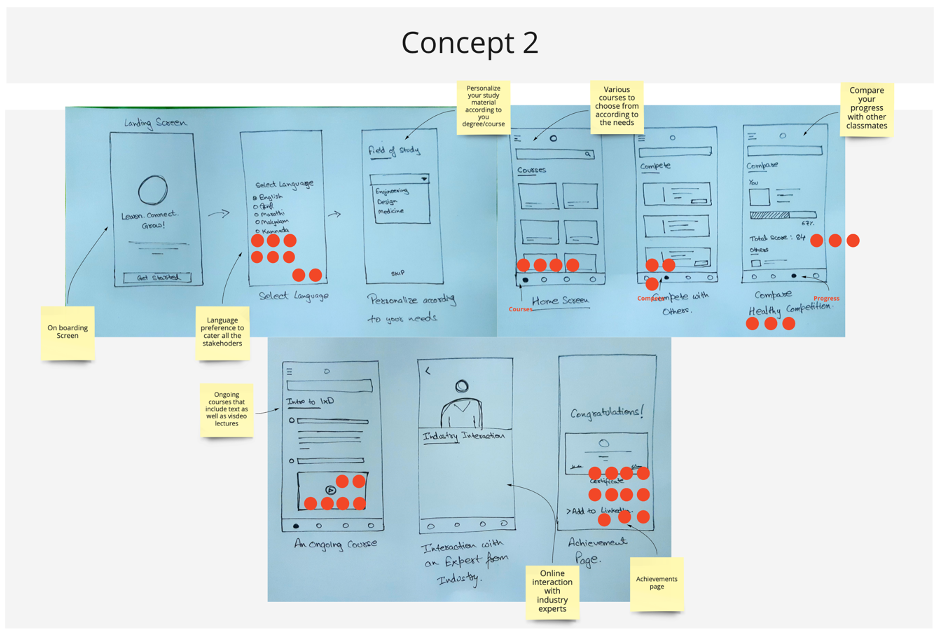
Concept Sketching
Individual person will create their own sketches and concept.
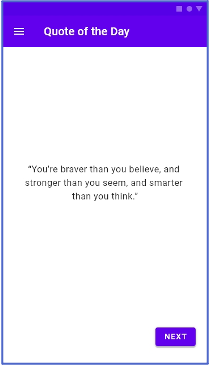
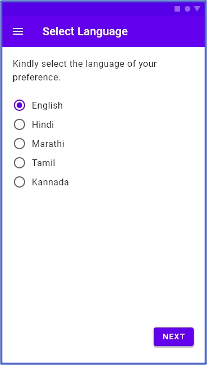
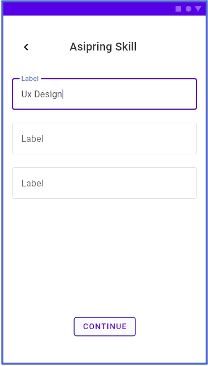
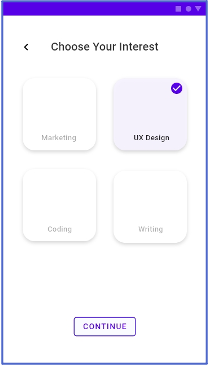
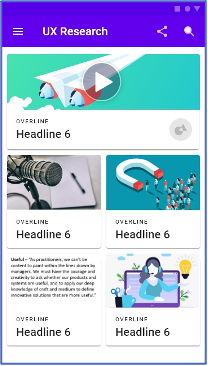
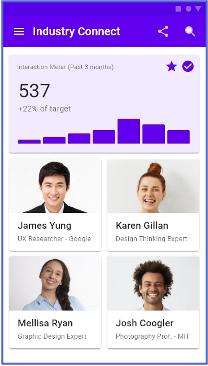
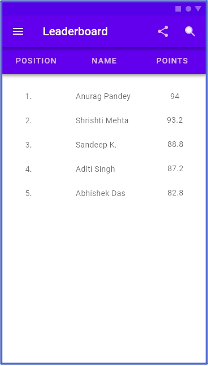
Final Interface
Individual person will create their own sketches and concept.
Focus on
- Create an interactive prototype from finalized flow using Figma
The prototype was created as per the prioritized screens on Figma and will create a clickable prototype and showcase it to the stakeholders to align on the business objective.