eCOMMERCE FILTER’S RESULT EXPERIENCE
Enchasing the filter’s search result experience for better conversion.
We were constantly working to improve the search experience through the interface, taxonomy and algorithm improvements. Our objective was to get the different context of the use for filters to get the better result.
I Acted as a
Defined the strategy of the features with the stakeholders. Needed to map the context of the use; different types of filters used at a different stage to get the improved result.
Discussed the filter's concept and scope out the features aligning with the product managers, designers, and developers. Managed with the product managers for their feedback and A/B results; changes required for final implementation.
Planned and organized the information architecture of various types of filters features at different stages to match the mental model of the existing users.
Co-ordinated with the design team; Explore & ideate the interactions of various features of filters and targeted for the desired result.
Strategy
The hypothesis theory says that those who use filters has more conversion. As they can easily find or discover the products that suit their needs. Within ~2 Crore products within ~15 main categories + 60 subcategories, product discovery was the key.
Some key points ~5% of visits on the app used the filter. 80% of visits had a product listing or search page on their journey.
But those who visit twice improves the conversion rate. This led to the hypothesis of the huge extent of the value that could be derived from filters.
Quick Filters
The goal was to update our product listing page, giving user freedom and flexibility to drill-down search result with the help of quick filters to find the relevant result easily. Firstly optimizing for mobile and then for the desktop. Aimed was to improve the percentage of add to cart conversion rate.
Advance Filter
The goal was to enchase the experience of apply multiple filters by discovering them, improve their IA for better customer facing search result experience and increasing accuracy with their relevant product.
01. Our Research
We had conducted very quick internal usability testing for the search & filters.
We got the insight; with the relevancy of the product their search pattern change. for e.g.
a. Mobile section they look for the brand
b. In Home and Kitchen they look for reviews first
Quick Filters
Majority of the users are from tier 2 and 3 so handholding is very important. Showing the filters “filter by attributes” and “variants” across categories and sub-categories which was in trends.
On the upfront, there was no visibility of the number of filters applied at the UI level.
Our users had different preference depending on the categories that means one size didn’t fit all, showing the relevant filters were important for e.g. color as filter was very important for T-shirts but not as important for kitchen section.
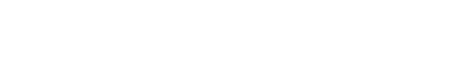
Filters
The existing filter results were not giving the user enough flexibility as per their expectation. Most of the time user wanted to apply filters, but they didn’t get the relevant range of filters.
Most of the users were applying 1 – 5(max) filters and if they didn’t get the result, they exit from the app or look for the other pattern to search the result.
There was no clear indication on the filters which one got selected. The user also wasn’t allowed to apply multiple filtering from the same options.
The visibility of applied filters were not prominent. Also ther is no visibility of the total selection of the filters.
02. Design Explorations
After exploring and looking at the trends we had few options to enchase overall filter experience.
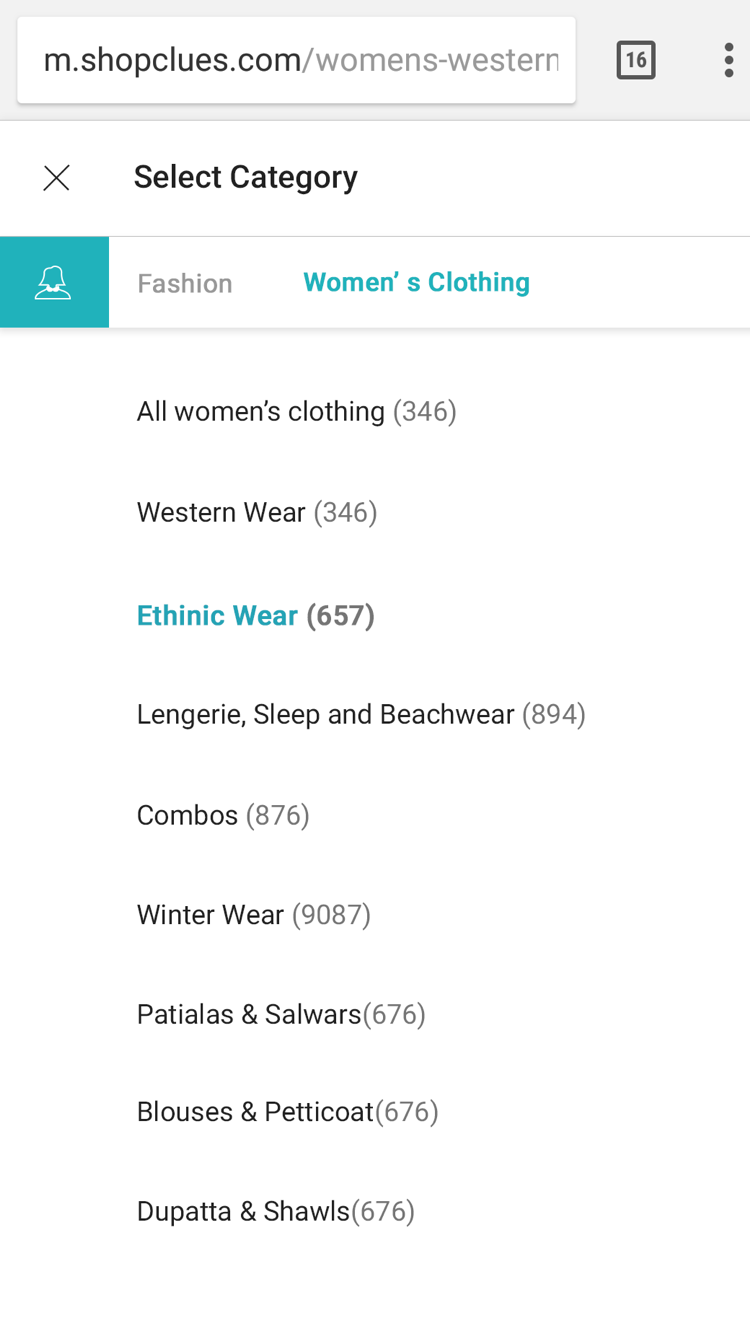
Now the filter in a category allows users to drill-down with more granularity across the selected category such as price, brand, etc. With that, “Sort by” is another way to see the result.
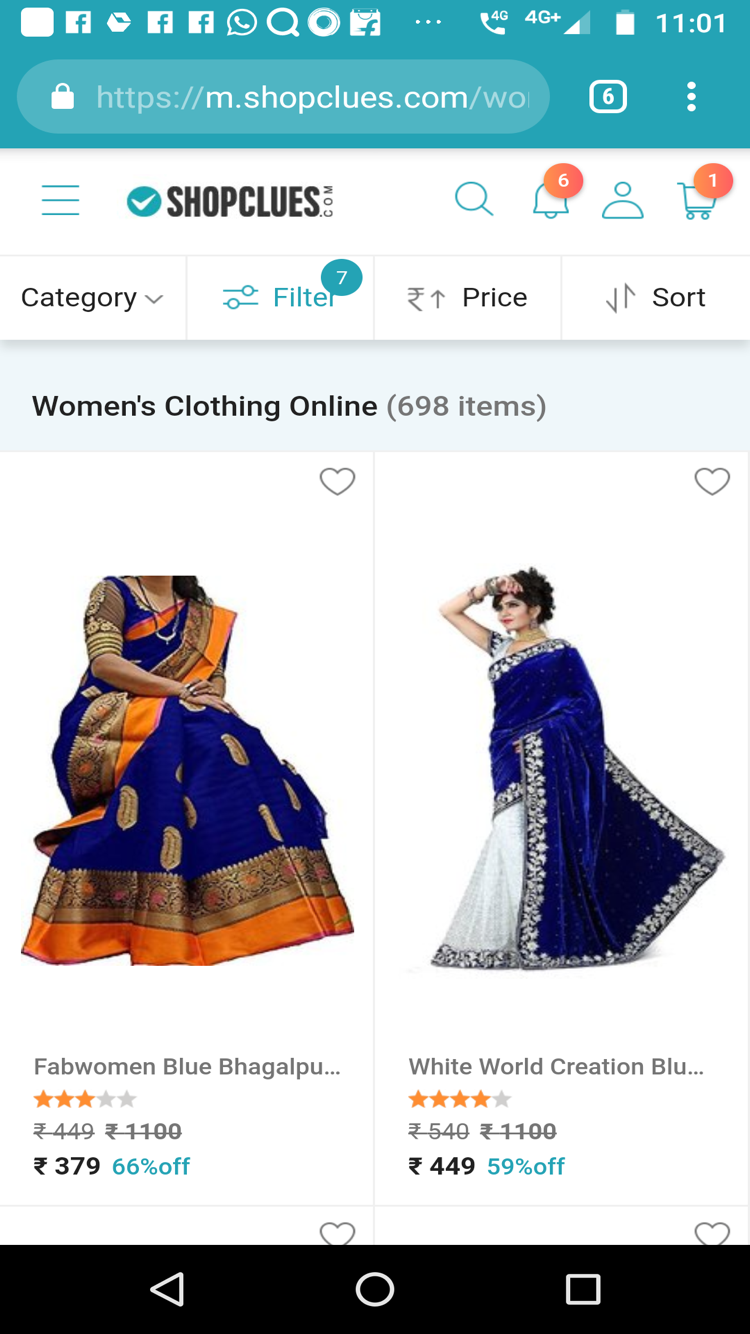
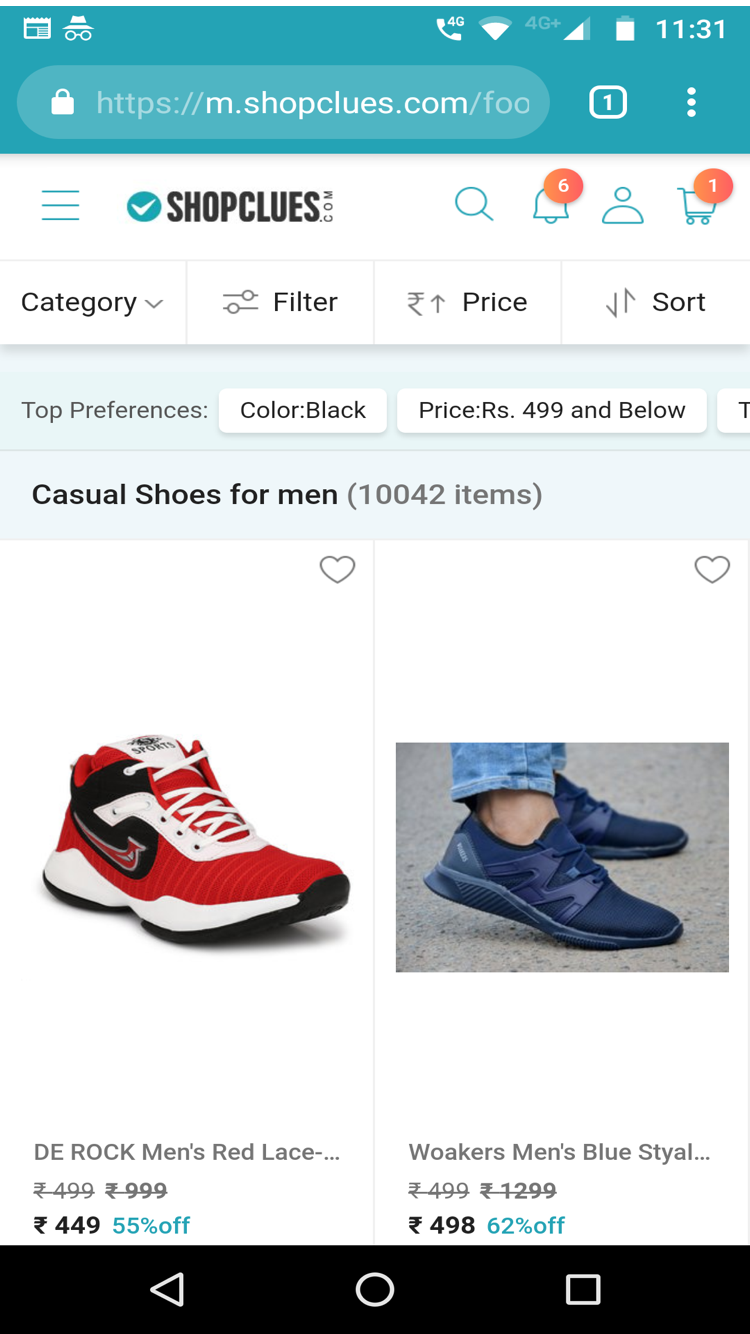
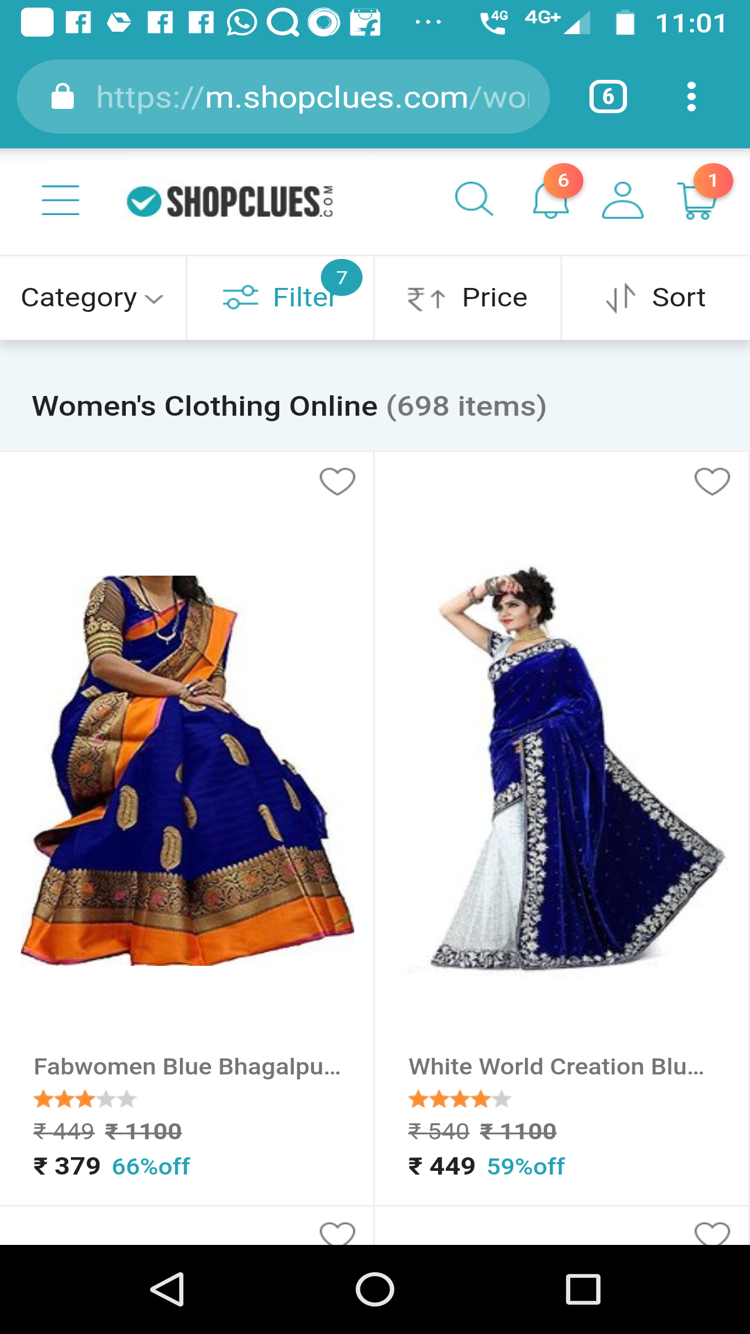
03. Quick Filters Design Concept
Shopclues is a marketplace has thousands of product range, to build users confidence so search result should be appropriate.
User landed on the product listing page (PLP) via category, the first level of filtering can be done through the “top preference” as a quick filter. It was also applied to the advanced filters section. When the user applies the filter was highlighted on the UI.
The filter contents depend on their parent category through AI.
Result
With the initial implementation of “top preference” quick filters, we saw a +9% improvement in the add to cart; additionally, we saw the success of checkout also accounted by 5% which will added to the revenue.
“Top preference” filters increased conversion rate by 0.42 %. Later, the top preference filters were adopted on the search listing page, this increased conversion by 0.25%.
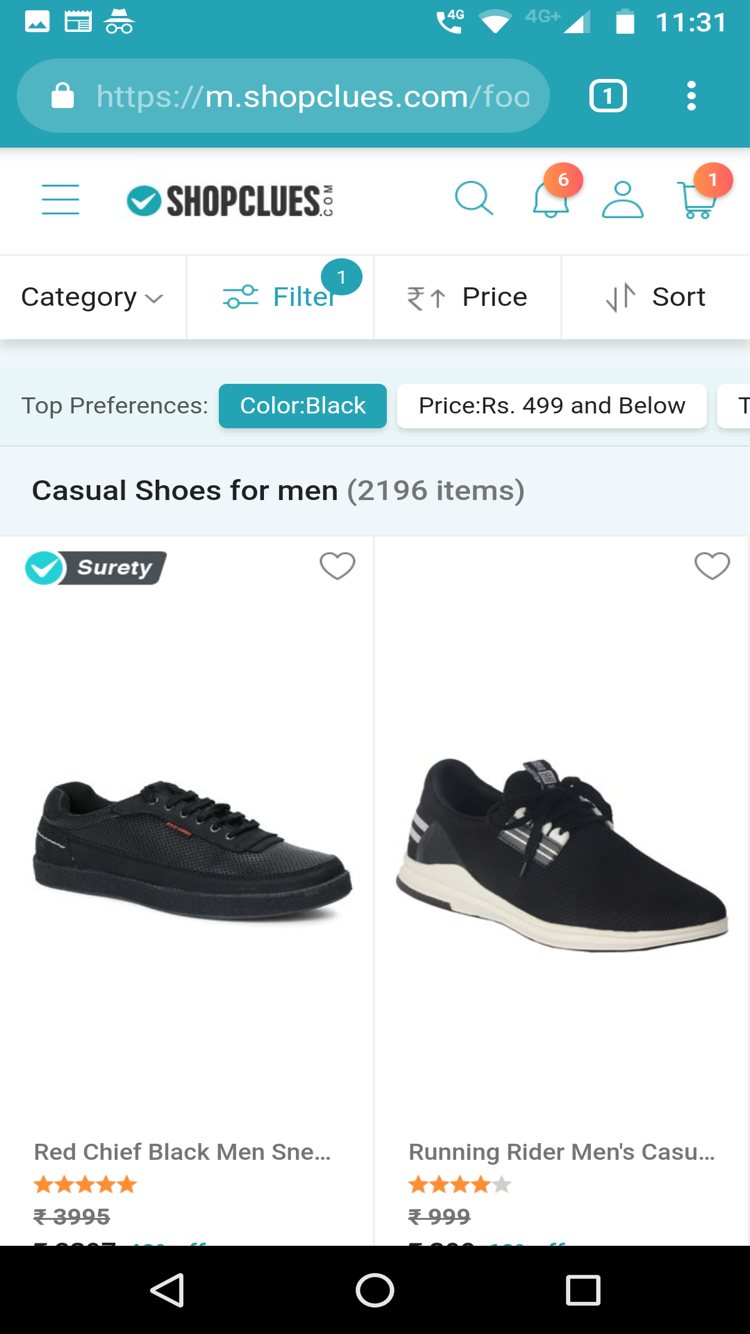
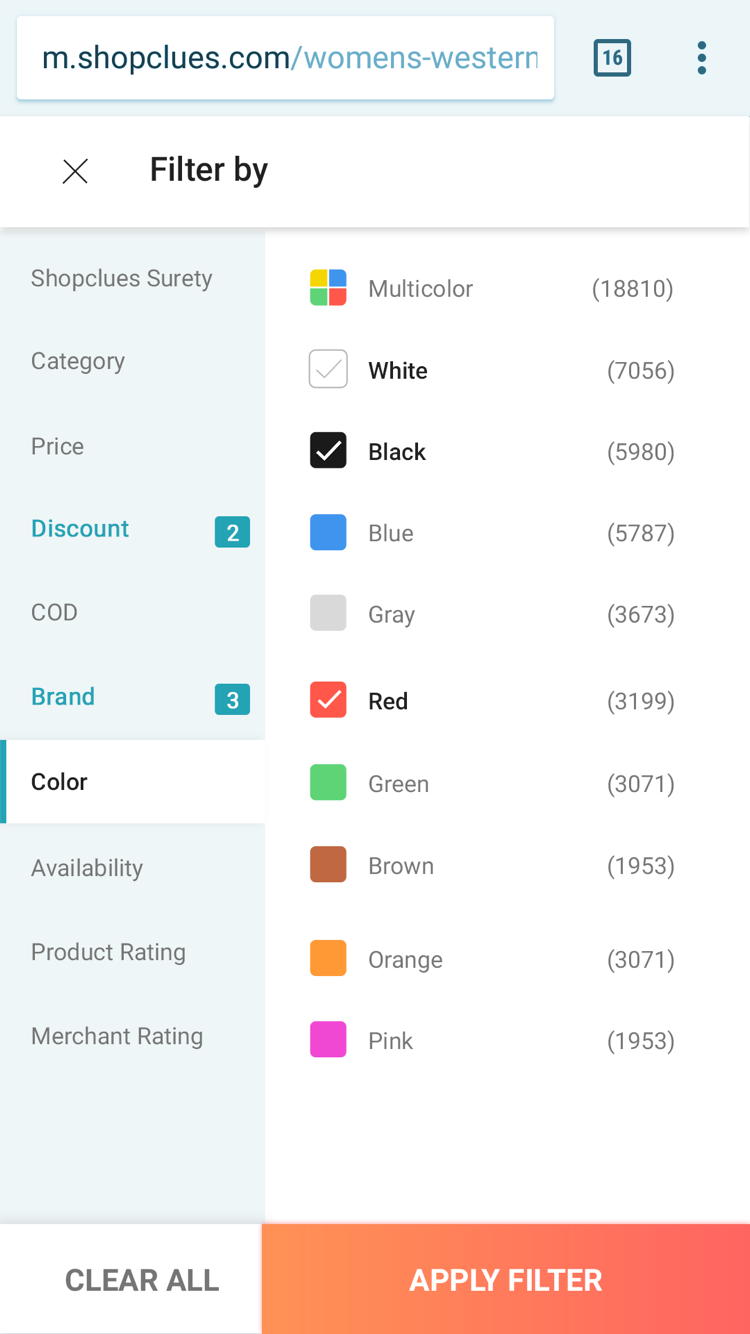
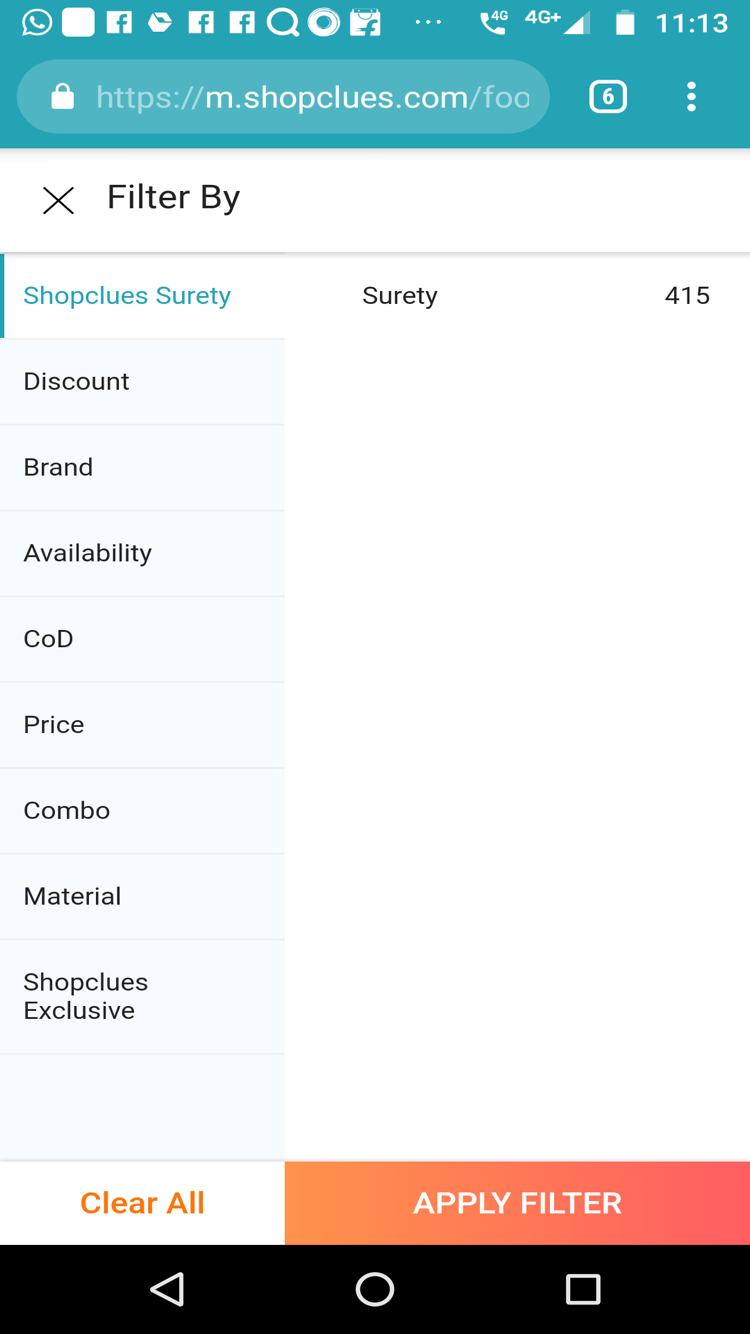
04. Advance Filters Design Concept
From the data analytics, insight was to introduce changes in the filter hierarchy depend on the category.
For e.g. Shoe category had more return due to their size and quality so that “Shopclues surety” filter should be on top to build confidence and to increase the persuasion of buying. After that we had other filters like discount, brand, availability, etc.
05. Final Design Interaction
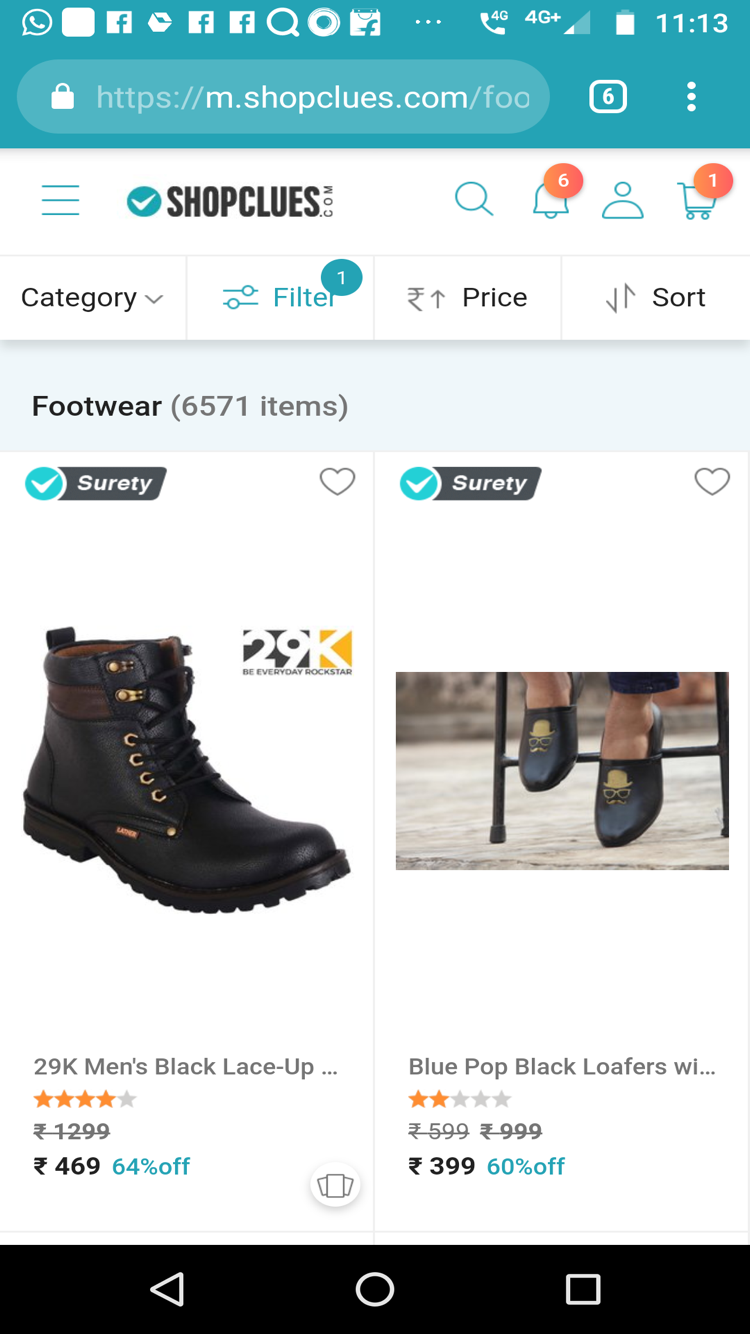
Combining multiple filters to explore the better filter result. Introduced to show the total number of filtered applied at the sub-attribute level. It was a clear visibility of applied filters, which was missing in the earlier design.
Also showed the total numbers of filters applied on the PLP.
We also prominented “Apply Filter” button which is primary call to action as compared to the clear filters.
Result
With the initial implementation of “top preference” quick filters, we saw a +9% improvement in the add to cart; additionally, we saw the success of checkout also accounted by 5% which will added to the revenue.
“Top preference” filters increased conversion rate by 0.42 %. Later, the top preference filters were adopted on the search listing page, this increased conversion by 0.25%.
06. Overall Result
With the quick filters which were “top preferences”, the search results saw an engagement increase by 20% and result in the conversion rate was increased by 16%.
With the UX improvement in the “advanced filters”, which made the user more persuasive for the usage of filters increased the engagement by 15% and cart conversion increased by 10%.
While doing the data analysis, introduced new feature “refine by” filters which was also a variant filter made cart conversion increased by 8%. The overall 1.7% conversion gain on m-site, 10.2% gain on filter usage.
ALGORITHM IMPROVEMENT
We also discovered how heavily users relied on the reviews and the different ways that they search and discovered products.
Our engineering and data team was able to leverage this data to calibrate the elastic search algorithm, adding weight to the terms and preferences of the users.